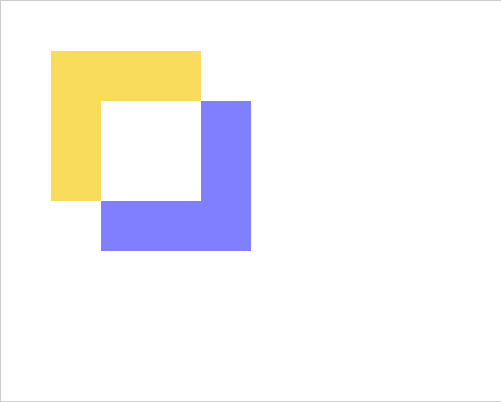
javascript - Canvas clearRect performance very different when increasing w/h by 1px - Stack Overflow

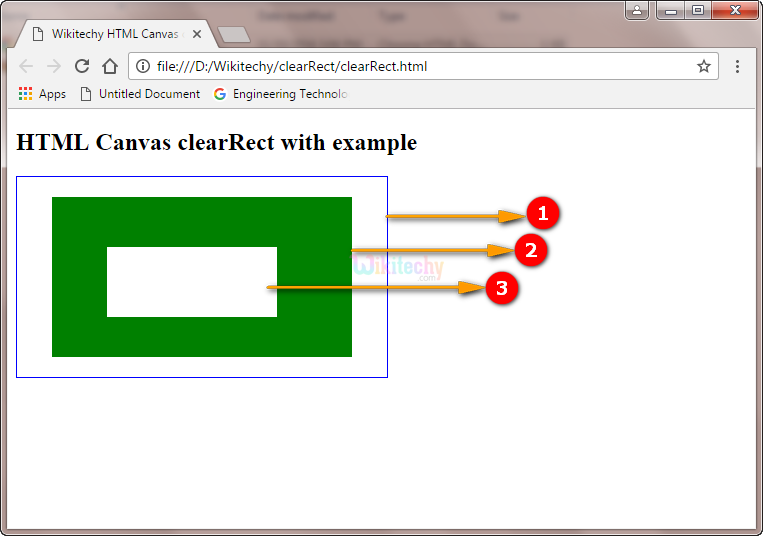
Explain how to solve the flash screen problem caused by Canvas clearRect with dual cache | Develop Paper

Here are some fractals I made with vanilla JavaScript and HTML canvas element. What do you think? : r/learnjavascript


![4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book] 4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book]](https://www.oreilly.com/library/view/html5-hacks/9781449335052/figs/web/hl5h_0416.png)